node基础与模块化开发
目录
一、Node.js基础
1. Node开发概述
1.1 为什么要学习服务器端开发基础
能够和后端程序员更加紧密的配合
网站业务逻辑前置,学习前端技术需要后端技术支撑(Ajax)
扩宽知识视野,能够站在更高的角度审视整个项目
1.2 服务器端开发要做的事情
实现网站的业务逻辑
数据的增删改查
1.3 为什么选择 Node
使用JavaScript语法开发后端应用
一些公司要求前端 工程师掌握Node开发
生态系统活跃,大开源库可以使用
前端开发I大多基于Node开发
1.4 Node是什么
Node是一个基于Chrome V8引擎的JavaScript代码运行环境。
运行环境
浏览器(软件)能够运行JavaScript代码,浏览器就是JavaScript代码的运行环境
Node(软件)能够运行JavaScript代码,Node就是JavaScript代码的运行环境
2. Node运行环境搭建
2.1 Node.js运行环境安装
LTS = Long Term Support 长期支持版 稳定版
Current 拥有最新特性 实验版
2.2 Node环境安装失败解决办法
错误代号2502、2503
失败原因:系统帐户权限不足。
解决办法:
1.以管理员身份运行powershell命令行工具
2.输入运行安装包命令 msiexec /package node 安装包位置
执行命令报错
失败原因:Node安装目录写入环境变量失败
解决办法:将Node安装目录添加到环境变量中
PATH环境变量
存储系统中的目录,在命令行中执行命令的时候系统会自动去这些目录中查找命令的位置。
3. Node.js快速入门
3.1 Node.js的组成
JavaScript由三部分组成,ECMAScript, DOM, BOM。
Node.js是由ECMAScript及Node 环境提供的一些附加API组成的,包括文件、网络、路径等一些更加强大的 API。
3.2 Node.js基础语法
所有ECMAScript语法在Node环境中都可以使用。
在Node环境下执行代码,使用Node命令执行后缀为,js的文件即可
3.3 Node.js全局对象global
在浏览器中全局对象是window,在Node中全局对象是global。
Node中全局对象下有以下方法,可以在任何地方使用,globa可以省略。
console.log() 在控制台中输出
setTimeout() 设置超时定时器
clearTimeout() 清除超时时定时器
setInterval() 设置间歇定时器
clearInterval() 清除间歇定时器
二、模块加载及第三方包
1. Node.js模块化开发
1.1 JavaScript开发弊端
JavaScript在使用时存在两大问题,文件依赖和命名冲突。
1.2生活中的模块化开发


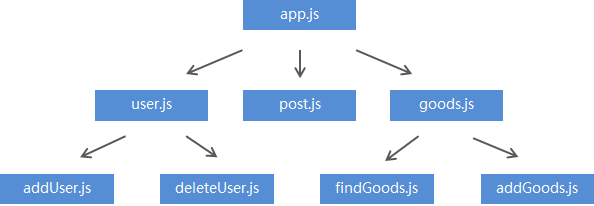
1.3软件中的模块化开发
一个功能就是一个模块, 多个模块可以组成完整应用,抽离一个模块不会影响其他功能的运行。

1.4 Node.js中模块化开发规范
Node.js规定一个JavaScript文件就是一个模块, 模块内部定义的变量和函数默认情况下在外部无法得到
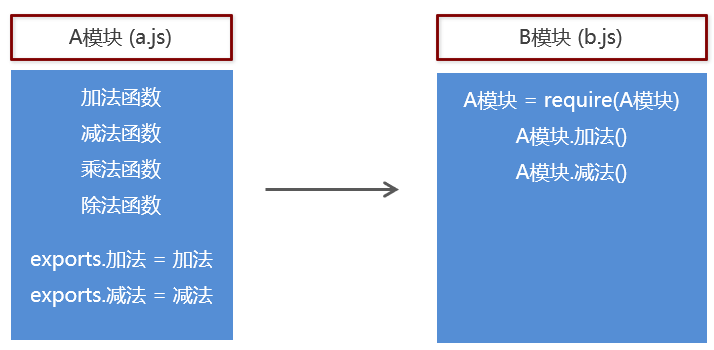
模块内部可以使用exports对象进行成员导出,使用require方法导入其他模块。

1.5 模块成员导出
// a.js
// 在模块内部定义变量
let version = 1.0; // 在模块内部定义方法
const sayHi = name => `您好, ${name}`; // 向模块外部导出数据
exports.version = version; exports.sayHi = sayHi;1.6模块成员的导入
// b.js
// 在b.js模块中导入模块a
let a = require('./b.js'); // 输出b模块中的version变量
console.log(a.version); // 调用b模块中的sayHi方法 并输出其返回值
console.log(a.sayHi('黑马讲师'));说明:导入模块时后缀可以省略
1.7模块成员导出的另一种方式
module.exports.version = version;module.exports.sayHi = sayHi;
1.8模块导出两种方式的联系与区别
exports是module.exports的别名(地址引用关系),导出对象最终以module.exports为准
2. 系统模块
2.1什么是系统模块
Node运行环境提供的API.因为这些API都是以模块化的方式进行开发的,所以我们又称Node运行环境提供的API为系统模块
2.2 系统模块 fs 文件操作
f: file文件, s: system系统,文件操作系统。
读取文件内容
fs.readFile('文件路径/文件名称'[,'文件编码'], callback);写入文件内容
fs.writeFile('文件路径/文件名称', '数据', callback); const content = '正在使用fs.writeFile写入文件内容';
fs.writeFile('../index.html', content, err => { if (err != null) {
console.log(err); return;
} console.log('文件写入成功');
});2.3系统模块path路径操作
为什么要进行路径拼接
不同操作系统的路径分隔符不统一
/public/uploads/avatar
Windows上是\ /
Linux 上是/
2.4路径拼接语法
path.join('路径', '路径', ...) // 导入path模块
const path = require('path'); // 路径拼接
let finialPath = path.join('itcast', 'a', 'b', 'c.css'); // 输出结果 itcast\a\b\c.css
console.log(finialPath);2.5相对路径VS绝对路径
大多数情况下使用绝对路径,因为相对路径有时候相对的是命令行工具的当前工作目录
在读取文件或者设置文件路径时都会选择绝对路径
使用__dirname获取当前文件所在的绝对路径
3. 第三方模块
3.1什么是第三方模块
别人写好的、具有特定功能的、我们能直接使用的模块即第三方模块,由于第三方模块通常都是由多个文件组成并且被放置在一个文件夹中, 所以又名包。
第三方模块有两种存在形式:
以js文件的形式存在,提供实现项目具体功能的API接口。
以命令行工具形式存在,辅助项目开发
3.2获取第三方模块
npmjs.com:第三方模块的存储和分发仓库
npm (node package manager) : node的第三方模块管理工具
下载:
npm install 模块名称卸载:
npm unintall package模块名称
全局安装与本地安装
命令行工具:全局安装(在后加上 –g 代表全局global)
库文件:本地安装
3.3 第三方模块formidable
作用:解析表单,支持get请求参数,post请求参数、 文件上传。
3.4 第三方模块nodemon
nodemon是一个命令行工具,用以辅助项目开发。
在Node.js中,每次修改文件都要在命令行工具中重新执行该文件,非常繁琐。
使用步骤
使用
npm install nodemon -g下载它在命令行工具中用nodemon命令替代node命令执行文件
运行一次,重新编辑保存后会再运行一次
3.5 第三方模块nrm
nrm ( npm registry manager ):npm下载地址切换工具
npm默认的下载地址在国外,国内下载速度慢
使用步骤
使用npm install nrm -g下载它
查询可用下载地址列表nrm ls
切换npm下载地址nrm use下载地址名称
3.6第三方模块Gulp
基于node平台开发的前端构建工具
将机械化操作编写成任务, 想要执行机械化操作时执行一个命令行命令任务就能自动执行了
用机器代替手工,提高开发效率。
Gulp能做什么
项目.上线,HTML、CSS、 JS文件压缩合并
语法转换(es6、 less ..)
公共文件抽离
修改文件浏览器自动刷新
Gulp使用
使用
npm install gulp下载gulp库文件在项目根目录下建立gulpfile.js文件
重构项目的文件夹结构 src目录放置源代码文件 dist目录放置构建后文件
在gulpfile.js文件中编写任务.
在命令行工具中执行gulp任务
Gulp中提供的方法
gulp.src():获取任务要处理的文件
gulp.dest():输出文件
gulp.task():建立gulp任务
gulp.watch():监控文件的变化
例如:
const gulp = require('gulp'); // 使用gulp.task()方法建立任务
gulp.task('first', () => {// 获取要处理的文件gulp.src('./src/css/base.css') // 将处理后的文件输出到dist目录.pipe(gulp.dest('./dist/css'));
});注意:处理文件必须放在pipe里面
gulp-cli工具
gulp提供的命令行工具,用于执行项目里gulp的task任务
安装:npm install gulp-cli -g
在命令行使用:gulp first
说明:
gulp-cli因为全部项目都用得到,所以使用全局安装
first为自己使用task()方法创建的任务名
Gulp插件
gulp-htmlmin :html文件压缩
gulp-csso :压缩css
gulp-babel :JavaScript语法转化
gulp-less: less语法转化
gulp-uglify :压缩混淆JavaScript
gulp-file-include 公共文件包含
browsersync 浏览器实时同步
安装方法:npm install 插件名字
抽取html的公共代码并压缩代码
安装 gulp-htmlmin 与 gulp-file-include 插件
npm install gulp-htmlmin npm install gulp-file-include
gulpfile.js代码:
//引入gulp模块const gulp = require('gulp');const htmlmin = require('gulp-htmlmin');const fileinclude = require('gulp-file-include');//html任务//1.压缩html文件//2.抽取html的公共代码gulp.task('minify', () => {
gulp.src('./src/*.html')//抽取公共代码.pipe(fileinclude())//压缩代码.pipe(htmlmin({ collapseWhitespace: true }))
.pipe(gulp.dest('dist'));
});在src源码需要引入的html文件添加:
@@include('./common/header.html')添加上面代码,fileinclude会指定将指定路径文件的内容注入进去
命令行执行任务:
gulp minify
转换less并压缩css代码
安装 gulp-less 与 gulp-csso 插件
npm install gulp-less npm install gulp-csso
gulpfile.js代码:
//引入gulp模块const gulp = require('gulp');const less = require('gulp-less');const csso = require('gulp-csso');//css任务//1.less语法转换//2.压缩css代码gulp.task('cssmin', () => {
gulp.src(['./src/css/*.less','./src/css/*.css'])//less语法转换.pipe(less())//压缩css代码.pipe(csso())
.pipe(gulp.dest('dist/css'));
});命令行执行任务:
gulp cssmin
转换es6语法并压缩js代码
安装 gulp-babel 与 gulp-uglify 插件
gulp-babel 后面两个是他的依赖
npm install gulp-babel @babel/core @babel/preset-env npm install gulp-uglify
gulpfile.js代码:
//引入gulp模块const gulp = require('gulp');const babel = require('gulp-babel');const uglify = require('gulp-uglify');// js任务// 1.es6代码转换// 2.代码压缩gulp.task('jsmin', () => {
gulp.src('./src/js/*.js')
.pipe(babel({// 它可以判断当前代码的运行环境 将代码转换为当前运行环境所支持的代码presets: ['@babel/env']
}))
.pipe(uglify())//压缩代码.pipe(gulp.dest('dist/js'));
});命令行执行任务:
gulp jsmin
构建任务
上面的代码只是将基本文件整合,还需要将images等文件夹拷贝到dist
上面的任务是分别编写的,也需要分别执行,将所有整合全部运行
// 复制文件夹gulp.task('copy', () => {
gulp.src('./src/images/*')
.pipe(gulp.dest('dist/images'));
gulp.src('./src/lib/*')
.pipe(gulp.dest('dist/lib'))
});// 构建任务//v3版本的写法// gulp.task('default', ['htmlmin', 'cssmin', 'jsmin', 'copy']);//v4版本的写法gulp.task('default', gulp.parallel('htmlmin', 'cssmin', 'jsmin', 'copy'));说明:
gulp v4版本的gulp.task不支持第二参数为数组的传递,只能使用series或者paralle
gulp.series:按照顺序执行
gulp.paralle:可以并行计算
命令行执行任务:
gulp default
也可以不写default,默认是default
4. package.json文件
4.1 node_modules文件夹的问题
文件夹以及文件过多过碎,当我们将项目整体拷贝给别人的时候,,传输速度会很慢很慢.
复杂的模块依赖关系需要被记录,确保模块的版本和当前保持一致,否则会导致当前项目运行报错
4.2 pakage ison文件的作用
项目描述文件,记录了当前项目信息,例如项目名称、版本、作者、github地址、当前项目依赖了哪些第三方模块等。
使用npm init -y命令生成,加 -y 是默认选项
生成如下:
{ "name": "gulp-demo",//项目名字
"version": "1.0.0",//版本
"description": "",//描述
"main": "gulpfile.js",//运行主入口文件
"dependencies": {},//项目依赖
"devDependencies": {},//开发依赖
"scripts": {//命令的别名"test": "echo \"Error: no test specified\" && exit 1"
}, "keywords": [],//关键字描述当前项目
"author": "",//作者
"license": "ISC"//项目遵循的协议,默认ISC:开放源代码的协议}4.3 项目依赖
在项目的开发阶段和线上运营阶段,都需要依赖的第三方包,称为项目依赖
使用npm install 包名命令下载的文件会默认被添加到 package.json 文件的 dependencies 字段中
{"dependencies": {"jquery": "^3.3.1“
}
}4.4 开发依赖
在项目的开发阶段需要依赖,线上运营阶段不需要依赖的第三方包,称为开发依赖
使用npm install 包名 --save-dev 命令将包添加到package.json文件的devDependencies字段中
{"devDependencies": {"gulp": "^4.0.2",
}
}4.5 package-lock.json文件的作用
锁定包的版本,确保再次下载时不会因为包版本不同而产生问题
加快下载速度,因为该文件中已经记录了项目所依赖第三方包的树状结构和包的下载地址,重新安装时只需下载即可,不需要做额外的工作
4.6安装依赖
在项目的根路径下使用如下命令:
开发环境:
npm install生产环境:
npm install --production
生产环境不下载开发依赖(devDependencies)
4.7 使用项目命令别名
当命令过长时可以使用自定义别名,格式:
npm run 别名
例:npm run test
5. Node.js中模块的加载机制
5.1 模块查找规则-当模块拥有路径但没有后缀时
require('./find.js');require('./find');require方法根据模块路径查找模块,如果是完整路径,直接引入模块。
如果模块后缀省略,先找同名JS文件再找同名JS文件夹
如果找到了同名文件夹,找文件夹中的index.js
如果文件夹中没有index.js就会去当前文件夹中的package.json文件中查找main选项中的入口文件
如果找指定的入口文件不存在或者没有指定入口文件就会报错,模块没有被找到
5.2 模块查找规则-当模块没有路径且没有后缀时
require('find');Node.js会假设它是系统模块
Node.js会去node_modules文件夹中
首先看是否有该名字的JS文件
再看是否有该名字的文件夹
如果是文件夹看里面是否有index.js
如果没有index.js查看该文件夹中的package.json中的main选项确定模块入口文件
否则找不到报错
评论 (4)
涉及广告推广,审核未通过
Dec 13 2020 01:06 am