rem与px的转换
rem是相对于根元素,这样就意味着,我们只需要在根元素确定一个参考值,这个参考值设置为多少,完全可以根据您自己的需求来定。 我们知道,浏览器默认的字号16px,来看一些px单位与rem之间的转换关系:
| px | rem |------------------------ | 12 | 12/16 = .75 | | 14 | 14/16 = .875 | | 16 | 16/16 = 1 | | 18 | 18/16 = 1.125 | | 20 | 20/16 = 1.25 | | 24 | 24/16 = 1.5 | | 30 | 30/16 = 1.875 | | 36 | 36/16 = 2.25 | | 42 | 42/16 = 2.625 | | 48 | 48/16 = 3 |
为了方便计算,时常将在元素中设置font-size值为62.5%: 相当于在中设置font-size为10px,此时,上面示例中所示的值将会改变:
html {
font-size: 62.5%; /* 10 ÷ 16 × 100% = 62.5% */
}
相当于在<html>中设置font-size为10px,此时,上面示例中所示的值将会改变:
| px | rem |------------------------ | 12 | 12/10 = 1.2 | | 14 | 14/10 = 1.4 | | 16 | 16/10 = 1.6 | | 18 | 18/10 = 1.8 | | 20 | 20/10 = 2.0 | | 24 | 24/10 = 2.4 | | 30 | 30/10 = 3.0 | | 36 | 36/10 = 3.6 | | 42 | 42/10 = 4.2 | | 48 | 48/10 = 4.8 |
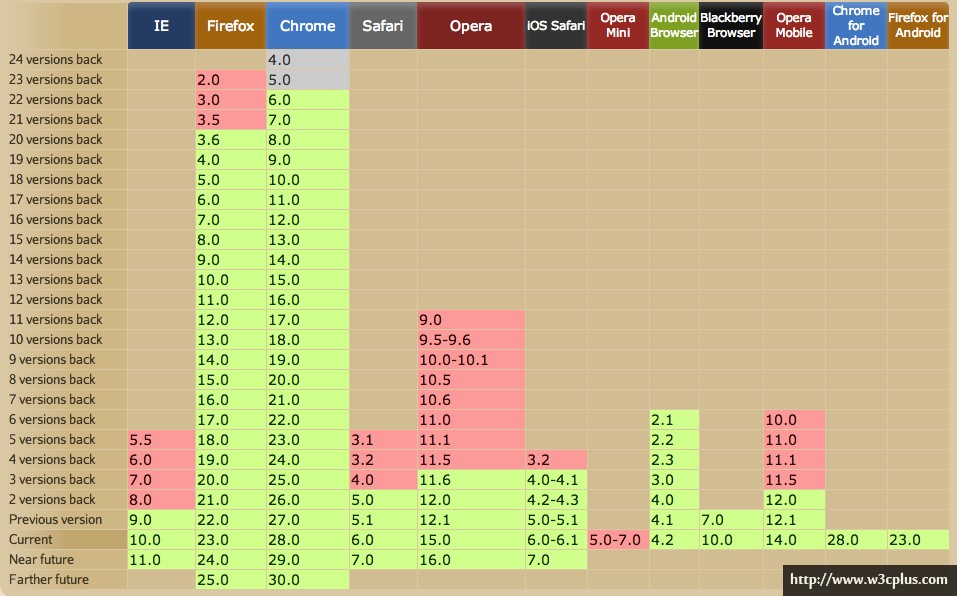
由于rem是CSS3中的一个属性,很多人首先关注的就是浏览器对他的支持度,我截了一张caniuse对rem属性的兼容表:  从上图可以清楚的知道,
从上图可以清楚的知道,rem在众多浏览器中都已得到很好的支持,如果您的项目不用考虑IE低版本的话,你就可以放心的使用了。 1rem等于多少px呢? 1rem等于html根元素设定的font-size的px值,假如我们在css里面设定下面的css。
html{font-size:14px}那么后面的CSS里面的rem值则是以这个14来换算,例如设定一个div宽度为3rem,高度为2.5rem.则它换算成px为width:42px.height:35px,同理,假如一个设计稿为宽度42px,高度为35px,则换成成rem,则是42/14=3rem,35/14=2.5rem。 如果css里面没有设定html的font-size,则默认浏览器以1rem=16px来换算。
评论 (0)