Vscode使用FTP或SFtp实现本地代码自动上传
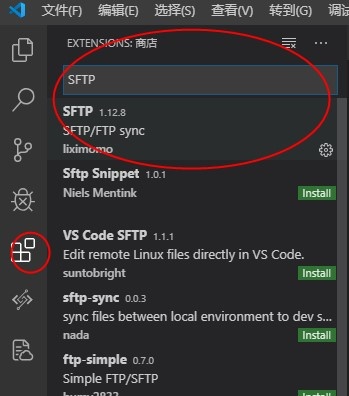
首先,安装扩展 SFTP,这个可以支持FTP和sftp协议,无图无真相啊

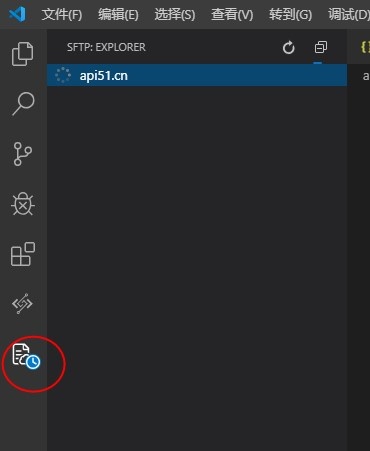
然后呢,装了之后应该是需要重启下软件,左侧菜单最下面就有他了,如图

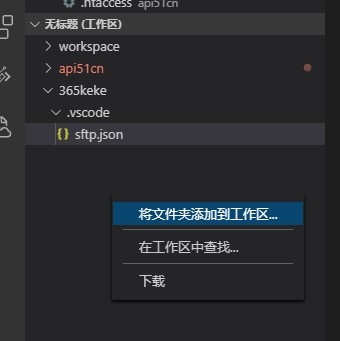
刚装上这里不会像我一样显示目录的,按下F1调出命令,输入sftp.config,选择工作区,工作区可以在左侧第一个菜单里面下面空白处右键添加,如下图

选择工作区之后,就会出现这个工作区对应的sftp配置的json文件,输入对应信息,这里最为关键,我下面解释下:
{
"name": "365.com",//展示到sftp列表,用于区分不同sftp
"host": "你的Ip",
"protocol": "ftp", //可选 sftp(就是ssh哈)或者ftp
"port": 21,//端口号啊,如果选了ftp就是ftp的端口号,一般是21,如果是sftp一般是22
"username": "账户",//ftp的账户密码,如果是sftp,那就是ssh的root账户密码
"password": "密码",
"passive": false, //不知道是啥,估计没用
"interactiveAuth": true,//不知道是啥,估计没用
"remotePath": "/",//远程路径哇
"uploadOnSave": true,//本地修改自动更新,要的就是这个啊,不然装他作甚
"syncMode": "update",//异步模式,更新模式哇
//以下我们不深究了
"ignore": [
"**/.vscode/**",
"**/.git/**",
"**/.DS_Store"
],
"watcher": {
"files": "glob",
"autoUpload": true,
"autoDelete": true
}
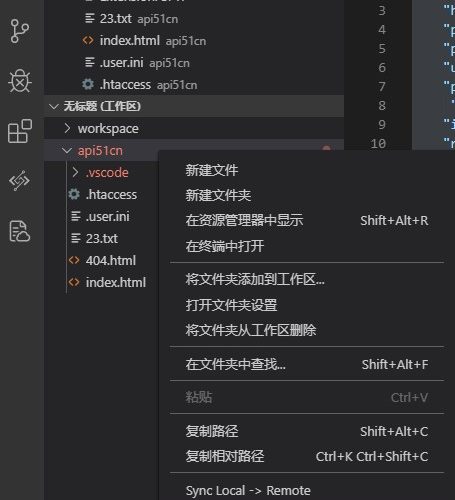
}最后配置好了的话,在刚才的左侧目录就可以看到文件了,但是双击不能编辑。这就要在工作区里面将远程文件都下载,如下图

下载好了之后,就在工作区这边编辑保存,就会自动更新到服务器了
评论 (0)